いつもお世話になっている、ワードプレスのテーマ「アフィンガー」
自分が運営している複数のサイトたちは、ほとんどアフィンガーを使っています、このブログもアフィンガー。(超使いやすいテーマです♪)
今回は「アフィンガーでタイトルが長いと改行されてしまう問題解決方法」を、自分用メモ+同じように困っている人のために書いておきます。
ワードプレスでサイト運営していない人からしたら「なんのこっちゃ?」という話ですので、無視して下さいw
サイトタイトルが長いと勝手に改行されてしまう
商標サイトや、テーマアフィリエイトサイトを作る場合、サイトタイトルって結構重要です。
ライバルの多いワードを狙う場合、新規サイトでも勝負の土台に立てるように、ニッチな2〜3語キーワードを探して、それらを含んだタイトルとか考えるので、サイトタイトル自体が長くなったりすることもあります。
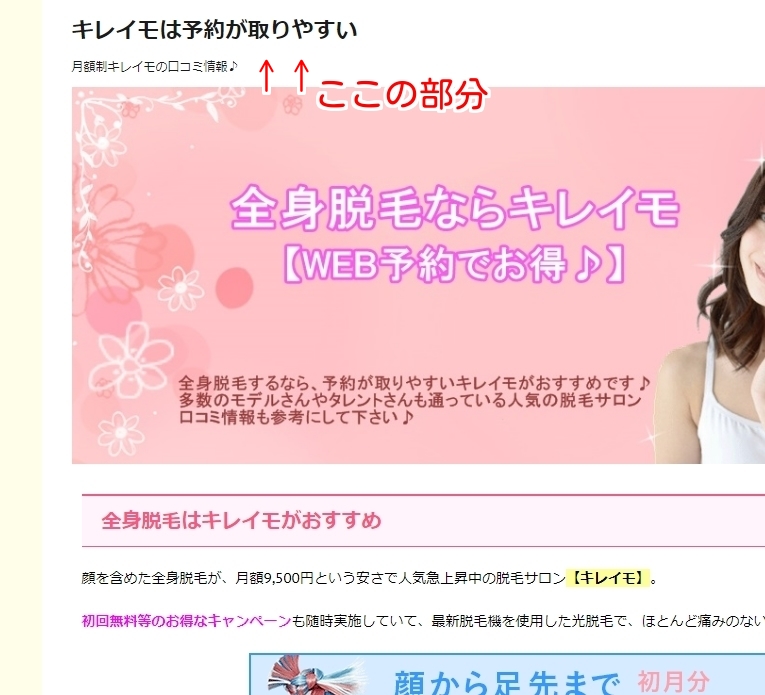
因みにタイトルはこの部分↓↓
これは前に公開した、自分のゴミサイトの画像ですがw

このサイトだと「キレイモは予約が取りやすい」というのがサイトタイトルになります。
これくらいの長さであればギリギリ改行されませんが、あと5〜10文字くらい増やしてしまうと、改行されてしまい、見た目が悪くなってしまいます。
タイトル部分にオリジナルロゴ等(外注発注等で)を入れる人には関係のない話ですが、私は商標サイトやペラサイトでは、デザインは最低限見れる程度でいいと思っている人間なので、あまりタイトル部分は凝らずにデフォ状態で放置してしまいます。
解決方法
では本題。
アフィンガーで勝手にタイトルが改行されてしまう問題の解決方法です。
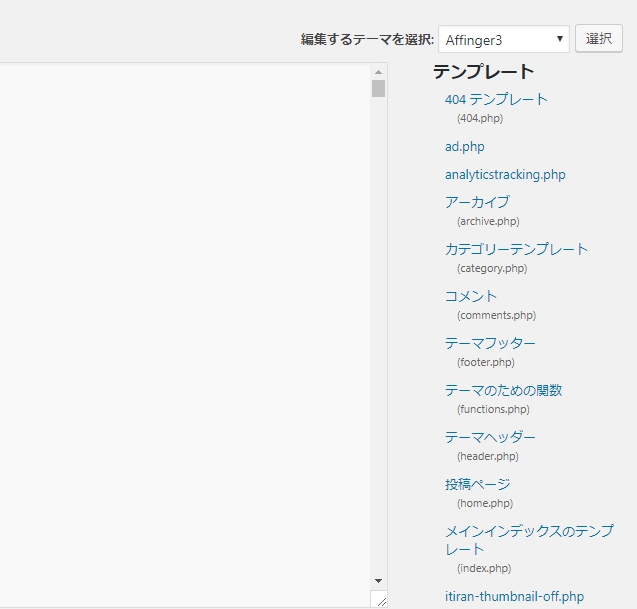
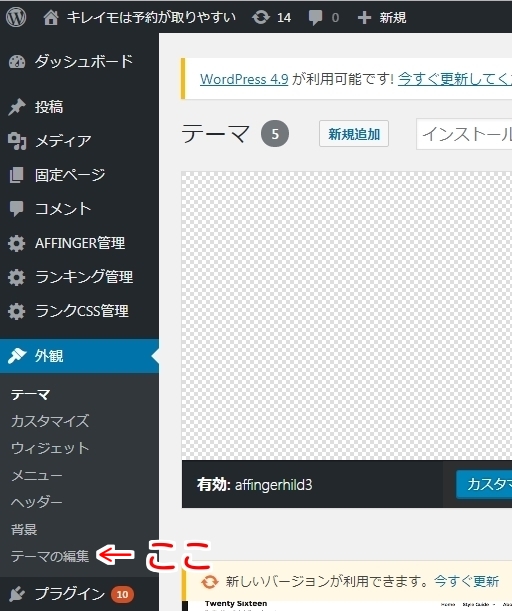
まずは、ワードプレスのサイト管理画面で「外観」⇒「テーマの編集」を開きます。
開いたら、右に並んでいるメニューの下の方にある「スタイルシート」を開きます。
「スタイルシート」を開いたら、これまたずっと下の方にある「ヘッダーコンテンツ」という項目を探します。
キーボードの「Ctrl」+「F」で、ページ内検索をすると便利です。
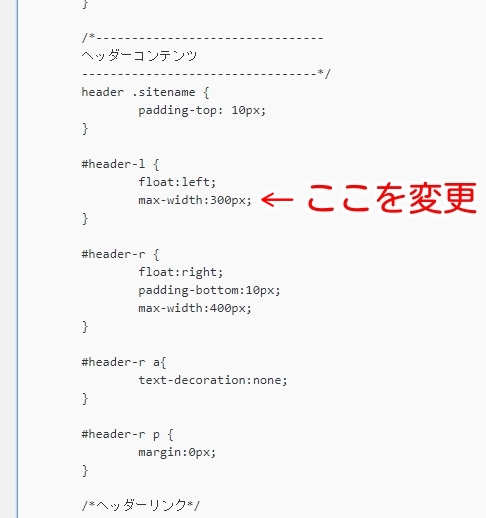
「ヘッダーコンテンツ」を発見したら、「header-l」の部分を見ます
「max-width:300px;」の「300px」というところを「100%」に変えればOKです。
「max-width:300px;」⇒「max-width:100%;」
これで、サイトタイトルが長くても、しっかりと一行で表示されるようになります、簡単ですね。
最近は、アフィンガーでサイトやブログを運営している人も増えてきたので、こんな小さな情報でも、誰かのお役に立てれば幸いです。





コメント